Next.js, a popular React framework, gains traction for its ease of use, performance, and scalability. Combined with Tailwind CSS, it becomes a powerful tool for modern web app development. Next.js + Tailwind CSS: Efficient web development synergy. Simplified rendering, routing, and styling. Faster development, re-usability, responsiveness, customization, enhanced experience.
Installing Tailwind while creating Next.Js project:
- Install Node.js: Ensure that Node.js is installed on your machine. You can download and install the latest version from the official Node.js website.
- Create a New Next.js Project: Use the terminal or command prompt to navigate to the desired directory and run the following command to create a new Next.js project:
npx create-next-app project-name
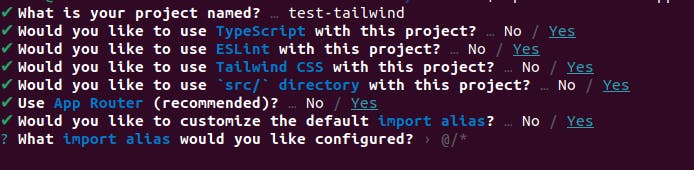
when you run the above command you will see the following below questions from the terminal, you can also install your tailwind at starting up environment by selecting the yes answer.

Installing Tailwind in existing project:
Install tailwindcss via npm, and create your tailwind.config.js file.
> npm install -D tailwindcss > npx tailwindcss init
Configure your template paths:
Add the paths to all of your template files in your tailwind.config.js file.
/* File Name => "tailwind.config.js"*/
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"], /* in this line the path has been added*/
theme: {
extend: {},
},
plugins: [],
}Add the Tailwind directives to your CSS:
Add the @tailwind directives for each of Tailwind’s layers to your main CSS file.
/* File Name => "src/global.css"*/ @tailwind base; @tailwind components; @tailwind utilities;
Start the Tailwind CLI build process:
Run the CLI tool to scan your template files for classes and build your CSS.
> npx tailwindcss -i ./src/global.css -o ./dist/output.css --watch
Start using Tailwind in your HTML:
Add your compiled CSS file to the<head>and start using Tailwind’s utility classes to style your content.
/* File Name => "src/index.html"*/
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-xl font-bold leading-[23px]">
Its practice Tailwind
</h1>
</body>
</html>Streamlining Development Workflow:
To streamline Tailwind CSS in Next.js:
- Use Tailwind utility classes for component styling and re-usability.
- Customize Tailwind CSS in tailwind.config.js.
- Simplify responsive design with built-in utility classes.
- Extract recurring styles into utility classes with @apply.
- Enhance development with IntelliSense and autocomplete.
- Explore official documentation and community resources for guidance.
Best Practices and Tips:
Imagine you're building a Next.js application for an e-commerce website. You want to utilize Tailwind CSS to create a visually appealing and responsive user interface. Here's how you can apply the best practices and tips:
- Plan and Organize your CSS: Create a logical structure for your CSS classes. For example, you can group typography-related classes together, such as "text-primary" or "text-heading." Similarly, group spacing and layout classes under appropriate categories like "margin" or "flex."
<h1 className="text-primary text-3xl font-bold">Welcome to Our Blog</h1>
- Use Utility Classes Wisely: Instead of using multiple utility classes for similar styles, combine them to create custom classes. For example, if you need a button with a primary color and a larger size, create a custom class like "btn-primary-lg" that applies both styles.
<button className="btn-primary-lg">Add to Cart</button>
- Leverage Tailwind CSS Plugins: Explore Tailwind CSS plugins that suit your needs. For example, if you have complex forms, use a plugin like tailwindcss-forms to apply ready-to-use form styles.
<form> <input className="form-input" type="text" placeholder="Enter your name" /> <button className="btn-primary">Submit</button> </form>
- Stay Updated: Follow the official documentation and community resources of both Next.js and Tailwind CSS to stay updated with the latest features, improvements, and bug fixes.